El código HTML (siglas de HyperText Markup Language -«lenguaje de marcado de hipertexto»-) está presente en cualquier página web de internet. Aunque no se puede ver, siempre está presente y es el código que leen los navegadores para mostrarnos la página que podemos leer.
HTML es un código relativamente sencillo y basta escribir en el bloc de notas de Windows texto utilizando etiquetas de este código.
Por ejemplo, si en el bloc de notas escribimos:
<html>
<head>
<title> Hola a todos. Esto es el título que veremos en la parte superior de la página cuando abramos el archivo en el navegador. </title>
</head>
<body bgcolor=»yellow»>
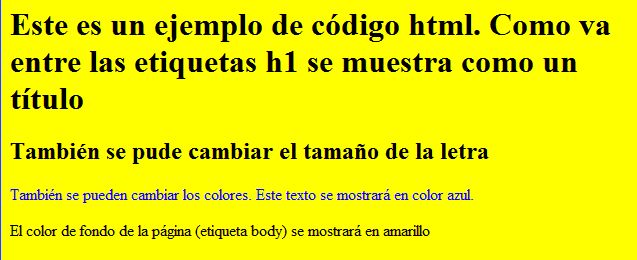
<h1>Este es un ejemplo de código html. Como va entre las etiquetas h1 se muestra como un título</h1>
<h2> También se puede cambiar el tamaño de la letra</h2>
<p><font color=»blue»> También se pueden cambiar los colores. Este texto se mostrará en color azul. </font></p>
<p>El color de fondo de la página (etiqueta body) se mostrará en amarillo.</p>
</body>
</html>
Ahora solo falta guardar el archivo como “html”. Al abrirlo, se abrirá el navegador y veremos esta página.
Diego Samper, 6º A